Scénario:
Je débute comme développeur front-end en freelance, et viens de décrocher une offre pour dynamiser le site internet statique d’une petite imprimerie familiale nommée Print it.
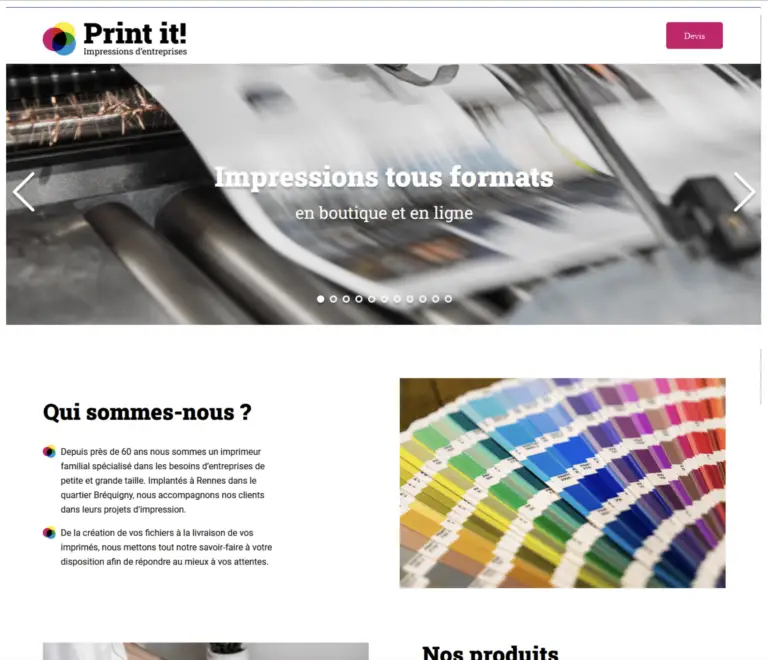
Il faut remplacer la bannière actuelle pas un slider d’images. Il doit comporter 2 flèches de chaque côté afin de pouvoir naviguer entre les différentes images et ceci à l’infini. Il faut également que l’on puisse ajouter ou supprimer des images du slider facilement .
La partie CSS du projet à déjà été intégré je n’aurai qu’a modifier le fichier HTML et intégré le fichier JavaScript.
Enfin j’ai crée un repository de ce projet sur GitHub.
Mission:
- Mettre à jour le code HTML
- Ajouter des eventListener sur les flèches
- Ajouter des bullets points au Slider
- Modifier le slide au clic sur le bouton
- Mettre en place de défilement infini du carrousel
Process:
J’ai tout d’abord créé une bibliothèque contenant la liste des données (image et texte affiché). Cela va permettre d’ajouter ou supprimer facilement les données d’une image.
J’ai ensuite remplacé la bannière statique par un carrousel contenant les données de la bibliothèque .
J’ai crée la pagination des images avec les flèche de navigation pour qu’au clic l’image change.
J’ai ensuite ajouter les bullets points , le nombre correspondant aux nombres d’images présentes.