E-moving

Scénario: je viens d’être embauché en tant que développeur chez Emoving, une jeune start-up qui produit des vélos et des trottinettes électriques.Suite à une levée de fond, Emoving doit en priorité développer le côté e-commerce de son site internet, en y ajoutant une boutique en ligne.Je fais partie d’une équipe composée d’un UX Designer, d’un graphiste et d’autres développeurs.Chez Emoving, les employés ont plusieurs casquettes ; il me revient de mener, préparer et planifier le projet. Je dois évaluer le coût, le délai et la pertinence d’un développement sur base WordPress.Le Product Manager a déjà élaboré : un document de spécifications fonctionnelles comprenant : les User Stories ; un impact mapping ; le périmètre fonctionnel front-end et back-end. Et l’UX Designer a réalisé les maquettes desktop et mobile sur figma. Mission: Dresser la liste des fonctionnalités technique du site Mettre en place le système de veille Découper le projet en tâches Présenter la gestion du projet au CEO Process: Je vais commencer par déterminer les besoins en développement à partir de la maquette , des users stories et de l’impact marketing. Je vais donc explorer les différentes solutions afin de répondre aux besoins.Une fois tous les travail de recherche effectuer ( recherche des différentes extensions WordPress), je vais créer une planning de Gantt afin de développer en cascade un tableau Kanban pour que l’ensemble de l’équipe puisse suivre l’avancer du projet et son évolution. Je les ai créer avec Trello afin que toute l’équipe puisse y accéder facilement.En parallèle j’ai également mit en place un système de veille avec Feedly , l’inscription a des newsletter sur des sites experts .
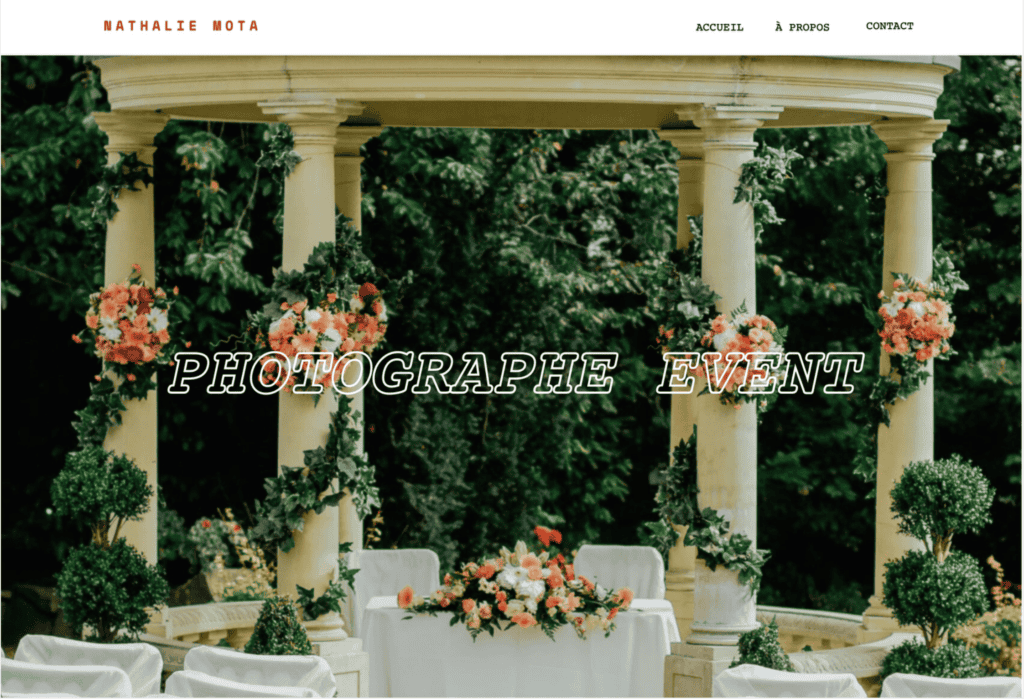
Nathalie Mota

Scénario: Je suis développeur WordPress freelance, et ai décroché une nouvelle mission de développement d’un site. Mon client est Nathalie Mota, photographe professionnelle dans l’événementiel.Elle m’explique qu’elle vient de perdre son site à la suite de la fermeture subite de la plateforme sur laquelle elle l’avait construit.Pour éviter que cette mésaventure ne se reproduise, elle souhaite développer un site sous WordPress afin de choisir elle-même son hébergeur.Son site est l’outil qu’elle utilise pour se faire connaître et pour partager les séries de photos avec ses clients.Ils peuvent ensuite en acheter les droits, les faire imprimer, ou les commander en format HD. Mission: Créer un thème personnalisé , le header , le footer et la modale de contact Mettre en place la structure du contenu Intégrer le template single Intégrer la page d’accueil Intégrer la lightbox Exporter le site pour l’envoyer à ma cliente et créer un repository GitHub Process: Tout d’abord j’ai crée le thème pour poouvoir gérer le header , le footer et le menu directement depuis le Dashboard WordPress. Ma cliente pourra ainsi gérer et modifier ces éléments facilement.J’ajoute 2 extensions Custom Post Type UI et Advanced Custom Field qui vont me permettre de gérer facilement les articles pour les photos.Pour la gestion des filtres en page d’accueil et l’affichage des données des photos , j’ai utilisé Ajax, la méthode Fetch et WP_Query qui va me permettre un affichage dynamique de tous ses éléments.Création de la modale de contact , avec l’affichage de la référence de la photo sélectionné dans le formulaire grâce a Javascript. Lien vers le repository GitHub
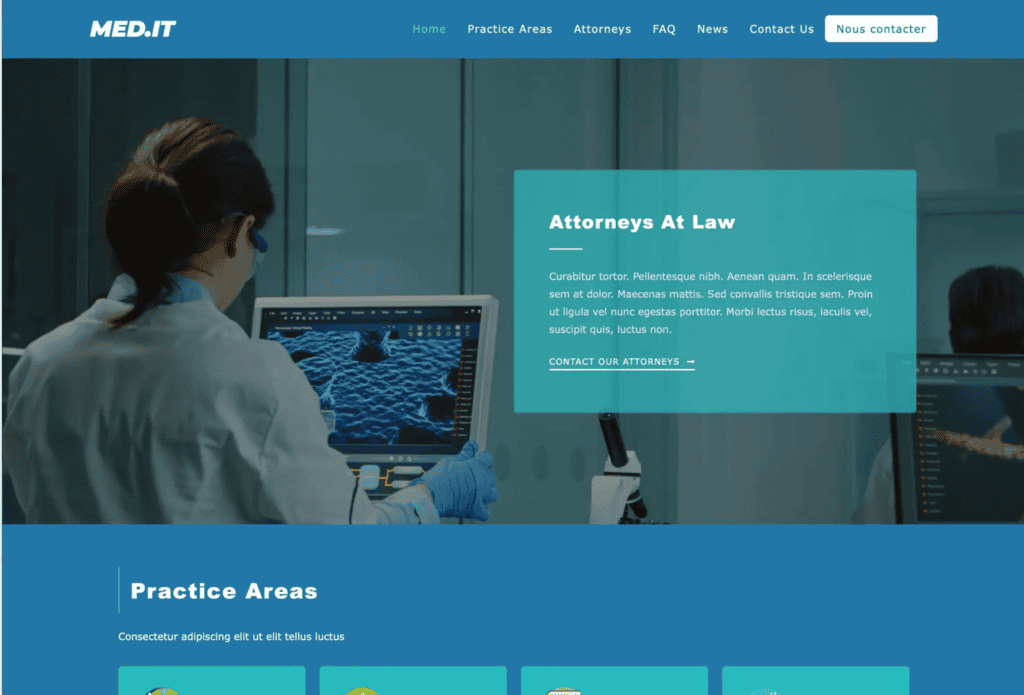
Med It

Scénario: Je suis développeur WordPress en freelance. La PME MedIT, spécialisée dans les systèmes informatiques sur mesure pour le secteur médical, fait appel à moi en urgence pour réparer son site. Dans une semaine, l’entreprise va participer à un grand salon pour s’exprimer sur la digitalisation des hôpitaux. À cette occasion, Arthur, responsable du marketing digital, a voulu mettre le site à jour. Il a commencé par développer un module dont l’objectif est de : Afficher une pop-up pour annoncer la participation de MedIT au salon. Récupérer les adresses e-mail des personnes intéressées par l’événement.Malheureusement, il n’a pas réussi à aller au bout. Pire encore, dans ses manipulations il a complètement cassé le site. Après un rapide échange par téléphone où je demande à Arthur plus de précisions, il décide de m’envoyer toutes les informations utiles par e-mail : La modification de la page d’accueil avec Elementor ne fonctionne plus (chargement infini). La popup que j’ai voulu mettre en place ne se ferme pas correctement. Le formulaire qui doit s’afficher dans la popup ne s’affiche pas. Le lien Google Maps dans le bloc “lieu” de la popup ne fonctionne pas. Le bouton de contact dans le menu n’est pas positionné correctement. Mission: Cloner le site en local Remettre le site en état de marche Préparer le cahier de recettes Corriger l’erreur d’édition elementor Corriger les 3 bugs de la modale Corriger le positionnement du bouton contact dans le menu Expliquer le principe des tests à Arthur Process: L’accès au site était impossible , après inspection je me suis rendue compte que la function contact_btn était déclarée 2 fois , c’est ce qui provoquait une erreur critique!Concernant l’erreur d’édition elementor , je me suis rendue compte que de nombreuses mises à jours des plugins n’avaient pas été effectuées , et notamment le plugin Ocean Elementor Widgets qui était une ancienne version.Le pop-up qui ne se ferme pas était du au fait que le script utilisant jQuery était exécuté avant que jQuery ne soit chargé et que le script ne fermait pas le bon élément du DOM.Le formulaire s’affichant dans le pop-up ne s’affiche pas , après étude du code , il manquait la commande « écho » devant le short code qui permet d’afficher le formulaire.Mauvais affichage du bouton contact , le style des autres liens du menu n’était pas appliqué au bouton contact.
Koukaki

Scénario Je travaille en tant qu’intégrateur WordPress chez MyCustomiWP, une agence spécialisée dans le développement de thèmes personnalisés. Ma mission est de dynamiser le site internet du studio d’animation Koukaki, dont le dernier film a été nominé aux Oscars du meilleur court-métrage d’animation.Je communique avec Martine, la cheffe de projet à l’agence.En pièce jointe : la maquette créée par notre UX designer, qui comporte tous les éléments à modifier ; un prototype pour pouvoir visualiser les animations ; les 5 demandes du studio, avec les changements généraux puis ceux section par section, de haut en bas. Mission: Analyser les tâches à réaliser Modifier l’affichage général du site Ajouter la vidéo dans le Hero header Animer les personnage avec un carrousel JavaScript Animer les éléments d’interface du lieu Dynamiser le menu du site Process: J’ai tout d’abord installé le site en local . Le thème est entièrement personnalisé. Mise en place des différentes sections qui apparaissent au chargement de la page avec un effet de fade-in en utilisant l’API « Intersection observer ».Ajout de la nouvelle section présentant la nomination aux oscars. Et animation des fleurs gérée en CSS .Puis ajout de la vidéo dans le Hero header en background , le titre du site ayant un mouvement de flottement et ensuite un effet parallaxe entre la video et le titre uniquement en CSS.Mise en place du carrousel des personnages avec la librairie SwiperJS .Déplacement des nuages dans la section lieu au scroll de la souris avec la librairies SkrollJS.Suppression du menu actuel et ajout d’un menu burger , avec la création d’un menu en fullscreen avec l’animation des nombreux éléments intégrés dans ce menu. https://youtu.be/h_KvHOZI5U4
Print It

Scénario: Je débute comme développeur front-end en freelance, et viens de décrocher une offre pour dynamiser le site internet statique d’une petite imprimerie familiale nommée Print it.Il faut remplacer la bannière actuelle pas un slider d’images. Il doit comporter 2 flèches de chaque côté afin de pouvoir naviguer entre les différentes images et ceci à l’infini. Il faut également que l’on puisse ajouter ou supprimer des images du slider facilement .La partie CSS du projet à déjà été intégré je n’aurai qu’a modifier le fichier HTML et intégré le fichier JavaScript.Enfin j’ai crée un repository de ce projet sur GitHub. Mission: Mettre à jour le code HTML Ajouter des eventListener sur les flèches Ajouter des bullets points au Slider Modifier le slide au clic sur le bouton Mettre en place de défilement infini du carrousel Process: J’ai tout d’abord créé une bibliothèque contenant la liste des données (image et texte affiché). Cela va permettre d’ajouter ou supprimer facilement les données d’une image.J’ai ensuite remplacé la bannière statique par un carrousel contenant les données de la bibliothèque .J’ai crée la pagination des images avec les flèche de navigation pour qu’au clic l’image change.J’ai ensuite ajouter les bullets points , le nombre correspondant aux nombres d’images présentes. Repository GitHub
Chic Dressing

Scénario Je suis intégrateur WordPress en freelance et à la recherche de nouvelles missions. Une de vos amies a rencontré Sarah, une passionnée de mode très influente sur les réseaux sociaux.Cette dernière lui a mentionné un démarrage difficile pour la boutique de vêtements et d’accessoires de luxe de seconde main qu’elle vient de lancer sur son blog “Chic Dressing”. Dans une démarche de prospection, j’analyse le site et je ne manque pas de constater, effectivement, certains problèmes.Je lui envoi un mail pour lui proposer mes services et lui expliquer ce que j’ai constaté et ce que je pouvais faire : j’ai constaté des lenteurs assez importantes lors de la navigation… J’ai pensé qu’il avait sûrement quelques problèmes assez critiques impactant son trafic et ses conversions !je me suis permise d’effectuer des audits rapides pour analyser son référencement , son accessibilité et ses performances. Mission: Importer le site en local Optimiser les performances du site Optimiser le SEO et l’accessibilité Effectuer un diagnostique postoptimisation Process: J’ai effectué une analyse complète et détaillée des performances du site pour identifier les causes du ralentissement du site lors du chargement des pages.J’ai donc réduit le poids des ressources ( images) , supprimé les plugins non essentiels ou inutiles et mise en place d’un système de mise en cache pour accélérer la vitesse de chargement des pages.J’ai ensuite amélioré l’accessibilité afin de rendre le site utilisable pour tous . Ensuite j’ai optimisé son référencement en ajoutant des mots-clés , des balises meta et structurant les liens.J’ai enfin procédé au nettoyage du site en supprimant les plugins inutilisés , en optimisant la base de données et en simplifiant l’interface utilisateur.
Planty

Scénario Je suis intégrateur WordPress dans une agence web, et suis en charge du développement du site vitrine de Planty, une jeune marque de boissons énergisantes à base de plantes.Planty a besoin d’un site pour présenter son activité ainsi que pour obtenir des premières précommandes. Leur objectif à terme est d’avoir un site e-commerce, mais ce n’est pas pour tout de suite.Pour ce projet, je travaille avec Clara, ma cheffe de projet en charge du client Planty, et Idriss, le designer UI, qui a réalisé les maquettes du projet.Nous réalisons notre première réunion projet afin qu’ils puissent me le présenter avec toutes ses spécifications. Clara me joint également en pièces jointes: Les spécifications détaillées du projet La maquette Figma Mission: Installer WordPress, le thème et les plugins Initialiser le dépôt Git Créer le thème enfant Personnaliser le thème enfant Créer les pages Créer le lien d’administration Process: Pour commencer j’ai sélectionné mon thème « Ocean WP » puis j’ai créé mon thème enfant afin d’éviter de perdre toutes mes modifications en cas de mise à jour du thème parent. J’ai mit en place les différents plugins : Elementor mon page builder Contact Form 7 pour la création des mes deux formulaires de contact All-in-one WP migration Création du lien d’administration dans le menu seulement aux personnes connectées. Lien vers le repository GitHub
The ArtBox

Scénario Je suis freelance depuis peu dans le développement web, et suis inscrite sur plusieurs sites pour proposer mes services et répondre à des missions.J’ai été contacté par The Artbox, une galerie d’art moderne.Ils ont déjà un site mais qui est entièrement développé en HTLM et CSS pour présenter les différentes oeuvres exposées dans leur galerie. Mais Fatima la responsable souhaiterai qu’il soit plus facilement modifiable , elle souhaiterai donc que je fasse une refonte du site et de factoriser le code avec PHP.Elle ne souhaite pas que le visuel change .Elle me transmet en pièce joint le repository du site. Mission: Préparation du travail : installer et comprendre le fonctionnement du site. Factoriser le header et le footer Créer le tableau des oeuvres Factoriser la page d’accueil Factoriser les pages de détails Process: La première étape a été de créer un tableau répertoriant l’ensemble des données des oeuvres (nom, image, auteur, et informations) dans un fichier PHP dédié aux variables.Ensuite j’ai créé les 2 fichiers pour le header et le footer afin de factoriser cette partie du code pour l’ensemble des pages. Ceci va permettre de rendre le code plus facilement maintenable et ainsi d’avoir le même affichage sur l’ensemble des pages.J’ai ensuite modifier le fichier index, pour modifier la page d’accueil, en factorisant le code qui permet d’afficher l’ensemble des oeuvres . Il va permettre de générer automatiquement l’affichage en fonction des données présentent dans la liste.Enfin création de la page oeuvre.phpqui va permettre de générer automatiquement l’affichage des informations de l’oeuvre sélectionné à partir des données de la liste, au lieu d’avoir une page hmtl par oeuvre. Toutes ses modifications vont permettre d’avoir un code moins lourd , vont également permettre de pouvoir mettre à jour facilement les information en modifiant seulement le fichier répertoriant les oeuvres.
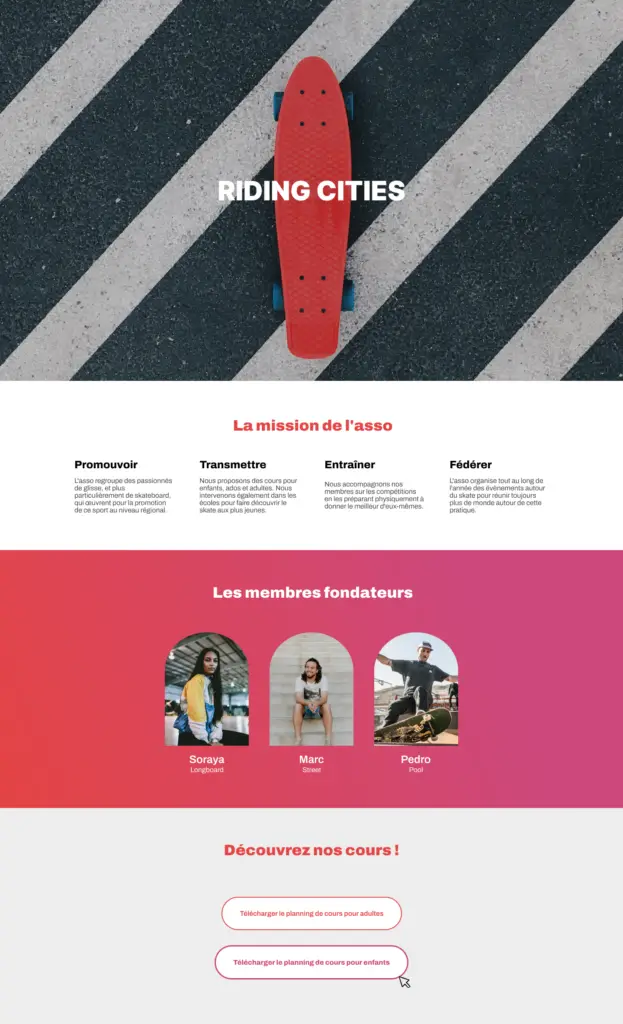
Riding City

Scénario J’ai rejoint l’agence Webonzaï pour un stage en tant que développeur junior.Romain, mon maître de stage et CTO, est en déplacement professionnel la semaine de mon arrivée.Pour me permettre d’avancer sans lui, il me confie par e-mail ma première mission : mettre à jour la page Internet de Riding Cities, une association sportive qui promeut le skate en région. Ma mission Créer une nouvelle section, “Les membres fondateurs”, avec les noms et photos des créateurs de l’association. Modifier la section comprenant le bouton “Télécharger le planning de cours” pour ajouter un titre et deux boutons permettant de télécharger deux plannings de cours différents (un pour les enfants et un pour les adultes).La maquette est disponible sur Figma et on nous fourni les nouveaux éléments qui seront à ajouter (photo et pdf). Process Après étude de la maquette Figma , puis l’étude du code déjà existant , j’ai pu repérer ou j’allais intégrer les nouveaux éléments.J’ai donc créé la nouvelle section des membres fondateurs , en intégrant leurs photos ainsi que leur prénom et spécialité .Puis j’ai intégré la section. permettant le téléchargement des différents planning .Et enfin , le CSS ayant déjà été intégré , j’ai attribué aux différentes section les classes correspondantes afin que la page soit la plus fidèle possible à la maquette . Langages utilisés HTML CSS AvantAprès AvantAprès
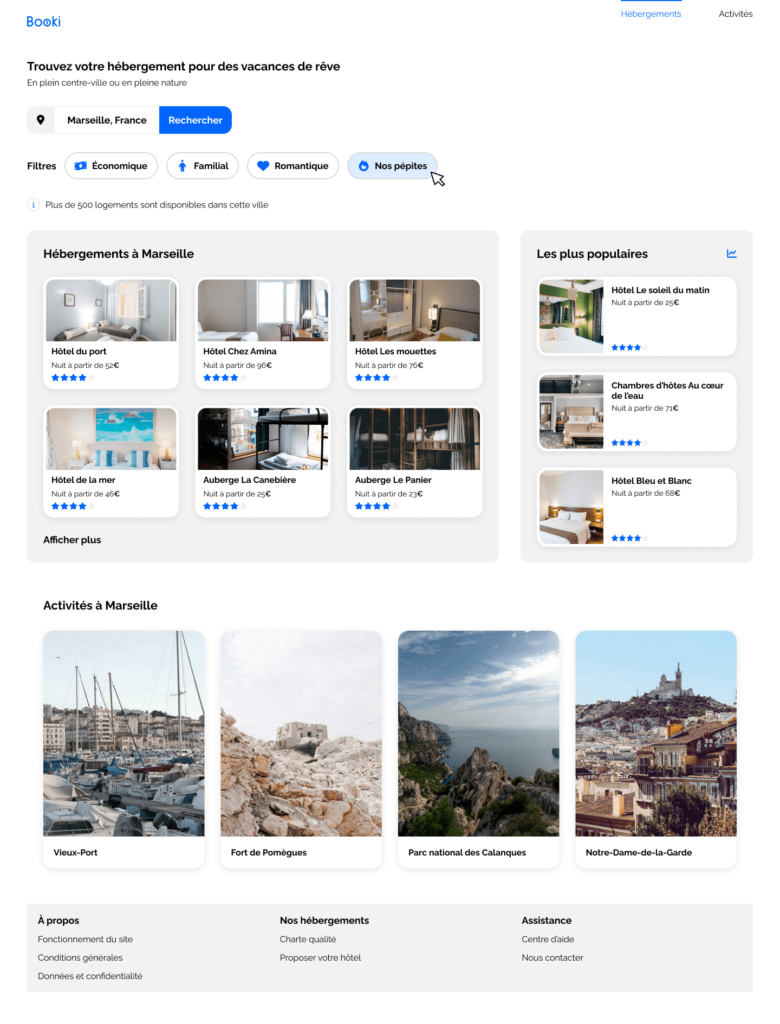
Booki

Scénario: Je débute mon alternance en tant que développeur web au sein de la start-up Booki.L’entreprise souhaite développer un site Internet qui permette aux usagers de trouver des hébergements et des activités dans la ville de leur choix.Je suis chargée d’intégrer l’interface du site avec du code HTML et CSS. Pour cela, je travaille en étroite collaboration avec Sarah, la CTO, et Loïc, l’UI designer. Sarah m’envoie un e-mail pour me présenter l’avancée du projet.Pour m’aider à démarrer, Sarah m’a préparé la structure de fichiers du site ainsi qu’une base de code : un fichier “index.html” contenant une première base du code HTML que tu devras compléter ; un dossier “css” contenant un ou plusieurs fichiers “style.css” avec une première ébauche du code CSS et que tu devras compléter également ; un dossier “images” contenant l’ensemble des images utilisées sur le site. La maquette disponible sur Figma Mission: Installé mon environnement Découper la maquette Intégrer le header du projet Ajouter le formulaire Ajouter la partie des filtres Réaliser la card hébergements Gérer l’affichage des cards Intégrer le conteneur Implémenter le footer Vérifier la qualité du code Process: J’ai du mettre en place toute l’architecture du site en HTML et créer le CSS afin de respecter au mieux la maquette Figma.Dans un premier temps j’ai étudié la maquette Figma et est effectué une découpe précise de chaque parties , afin de pouvoir déterminer comment j’allais agencer mes intégrations et qu’elles balises HTML j’allais intégrer.Après avoir intégré la partie HTML , je me suis intéressée au CSS afin de respecter au mieux ce qui était demandé sur la maquette .J’ai du reprendre plusieurs fois mon code afin qu’il soit bien structuré et je l’ai passé au validateur ce qui permet de garantir que mes pages Web sont affichées correctement sur différents navigateurs et appareils, et qu’elles sont accessibles et conviviales pour le référencement.
