Scénario:
Je suis développeur WordPress en freelance. La PME MedIT, spécialisée dans les systèmes informatiques sur mesure pour le secteur médical, fait appel à moi en urgence pour réparer son site.
Dans une semaine, l’entreprise va participer à un grand salon pour s’exprimer sur la digitalisation des hôpitaux. À cette occasion, Arthur, responsable du marketing digital, a voulu mettre le site à jour.
Il a commencé par développer un module dont l’objectif est de :
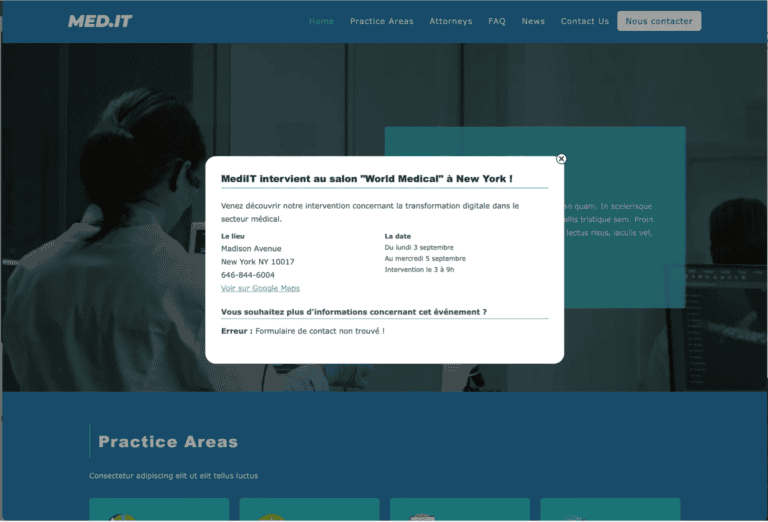
- Afficher une pop-up pour annoncer la participation de MedIT au salon.
- Récupérer les adresses e-mail des personnes intéressées par l’événement.
Malheureusement, il n’a pas réussi à aller au bout. Pire encore, dans ses manipulations il a complètement cassé le site.Après un rapide échange par téléphone où je demande à Arthur plus de précisions, il décide de m’envoyer toutes les informations utiles par e-mail :
- La modification de la page d’accueil avec Elementor ne fonctionne plus (chargement infini).
- La popup que j’ai voulu mettre en place ne se ferme pas correctement.
- Le formulaire qui doit s’afficher dans la popup ne s’affiche pas.
- Le lien Google Maps dans le bloc “lieu” de la popup ne fonctionne pas.
- Le bouton de contact dans le menu n’est pas positionné correctement.
Mission:
- Cloner le site en local
- Remettre le site en état de marche
- Préparer le cahier de recettes
- Corriger l’erreur d’édition elementor
- Corriger les 3 bugs de la modale
- Corriger le positionnement du bouton contact dans le menu
- Expliquer le principe des tests à Arthur
Process:
L’accès au site était impossible , après inspection je me suis rendue compte que la function contact_btn était déclarée 2 fois , c’est ce qui provoquait une erreur critique!
Concernant l’erreur d’édition elementor , je me suis rendue compte que de nombreuses mises à jours des plugins n’avaient pas été effectuées , et notamment le plugin Ocean Elementor Widgets qui était une ancienne version.
Le pop-up qui ne se ferme pas était du au fait que le script utilisant jQuery était exécuté avant que jQuery ne soit chargé et que le script ne fermait pas le bon élément du DOM.
Le formulaire s’affichant dans le pop-up ne s’affiche pas , après étude du code , il manquait la commande « écho » devant le short code qui permet d’afficher le formulaire.
Mauvais affichage du bouton contact , le style des autres liens du menu n’était pas appliqué au bouton contact.