Scénario:
Je débute mon alternance en tant que développeur web au sein de la start-up Booki.
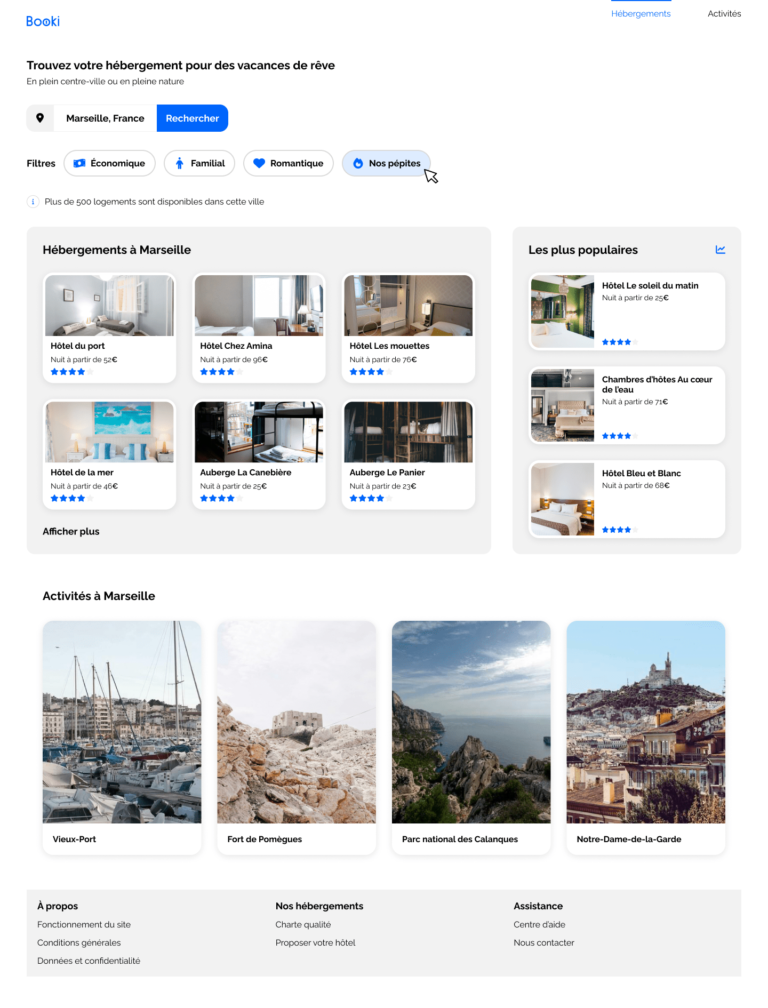
L’entreprise souhaite développer un site Internet qui permette aux usagers de trouver des hébergements et des activités dans la ville de leur choix.
Je suis chargée d’intégrer l’interface du site avec du code HTML et CSS. Pour cela, je travaille en étroite collaboration avec Sarah, la CTO, et Loïc, l’UI designer.
Sarah m’envoie un e-mail pour me présenter l’avancée du projet.
Pour m’aider à démarrer, Sarah m’a préparé la structure de fichiers du site ainsi qu’une base de code :
- un fichier “index.html” contenant une première base du code HTML que tu devras compléter ;
- un dossier “css” contenant un ou plusieurs fichiers “style.css” avec une première ébauche du code CSS et que tu devras compléter également ;
- un dossier “images” contenant l’ensemble des images utilisées sur le site.
- La maquette disponible sur Figma
Mission:
- Installé mon environnement
- Découper la maquette
- Intégrer le header du projet
- Ajouter le formulaire
- Ajouter la partie des filtres
- Réaliser la card hébergements
- Gérer l’affichage des cards
- Intégrer le conteneur
- Implémenter le footer
- Vérifier la qualité du code
Process:
J’ai du mettre en place toute l’architecture du site en HTML et créer le CSS afin de respecter au mieux la maquette Figma.
Dans un premier temps j’ai étudié la maquette Figma et est effectué une découpe précise de chaque parties , afin de pouvoir déterminer comment j’allais agencer mes intégrations et qu’elles balises HTML j’allais intégrer.
Après avoir intégré la partie HTML , je me suis intéressée au CSS afin de respecter au mieux ce qui était demandé sur la maquette .
J’ai du reprendre plusieurs fois mon code afin qu’il soit bien structuré et je l’ai passé au validateur ce qui permet de garantir que mes pages Web sont affichées correctement sur différents navigateurs et appareils, et qu’elles sont accessibles et conviviales pour le référencement.