Scénario
J’ai rejoint l’agence Webonzaï pour un stage en tant que développeur junior.
Romain, mon maître de stage et CTO, est en déplacement professionnel la semaine de mon arrivée.
Pour me permettre d’avancer sans lui, il me confie par e-mail ma première mission : mettre à jour la page Internet de Riding Cities, une association sportive qui promeut le skate en région.
Ma mission
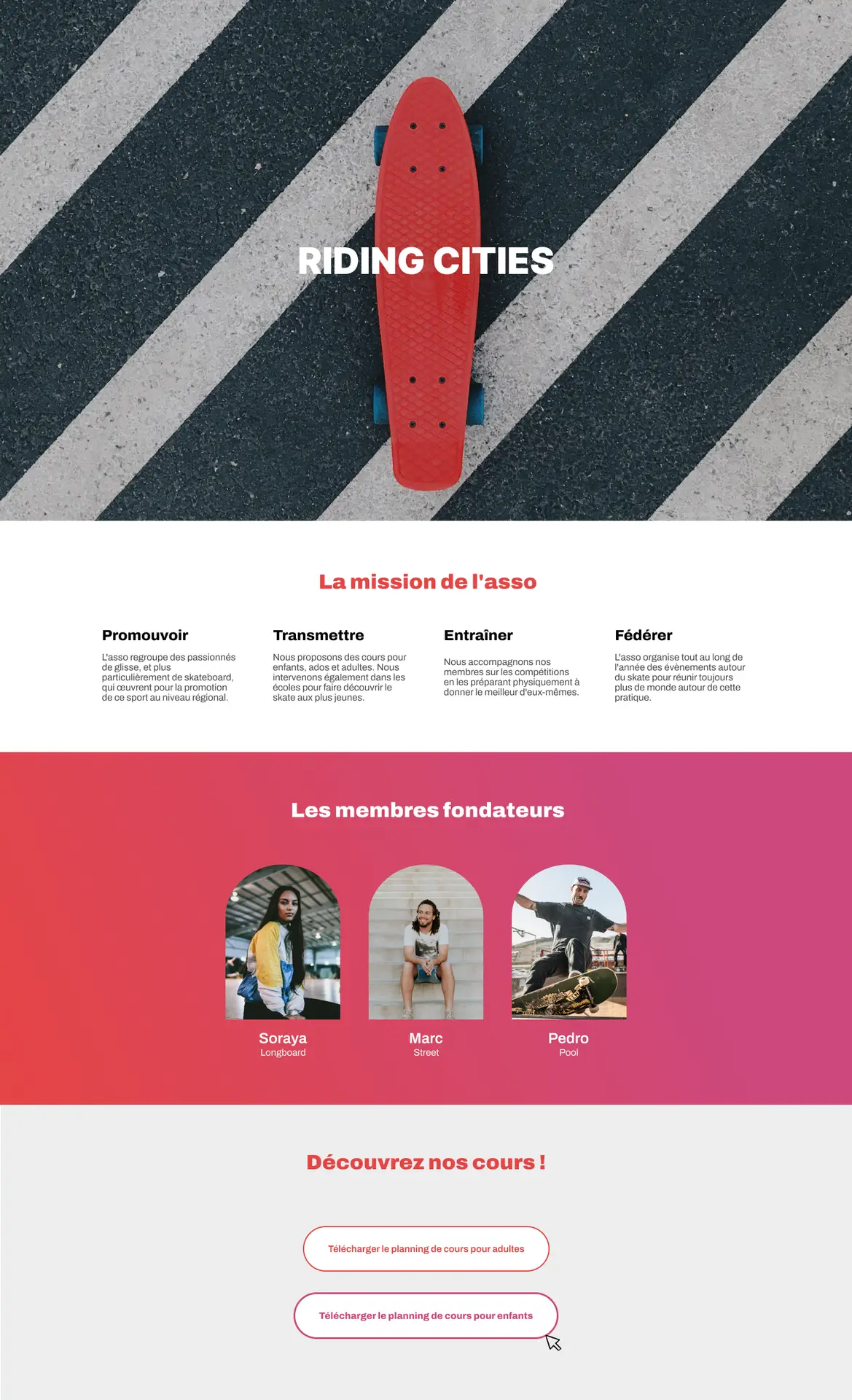
- Créer une nouvelle section, “Les membres fondateurs”, avec les noms et photos des créateurs de l’association.
- Modifier la section comprenant le bouton “Télécharger le planning de cours” pour ajouter un titre et deux boutons permettant de télécharger deux plannings de cours différents (un pour les enfants et un pour les adultes).
La maquette est disponible sur Figma et on nous fourni les nouveaux éléments qui seront à ajouter (photo et pdf).
Process
Après étude de la maquette Figma , puis l’étude du code déjà existant , j’ai pu repérer ou j’allais intégrer les nouveaux éléments.
J’ai donc créé la nouvelle section des membres fondateurs , en intégrant leurs photos ainsi que leur prénom et spécialité .
Puis j’ai intégré la section. permettant le téléchargement des différents planning .
Et enfin , le CSS ayant déjà été intégré , j’ai attribué aux différentes section les classes correspondantes afin que la page soit la plus fidèle possible à la maquette .
Langages utilisés
- HTML
- CSS